Image Link Block Module for JOOMLA 3.x
One image tells more than a thousend words! We have devoloped this JOOMLA module to make it easy to display an image block which can be used to link to any content within your page or to external pages.
Our image block also gives you the option to add a single textline on a nice colored transparent banner. Multiple adjustments allow change of shape, add borders, round corners, add logos and change of all colors as well a transparency.
How to use
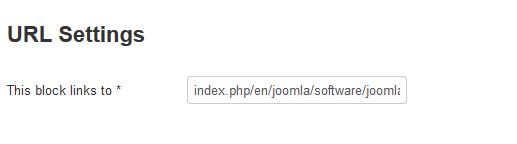
 URL Settings
URL Settings
First you need to enter the link URL. This can be an internal link like "index.php/en/my_info_page" or any external link like "http://www.webmaster-tenerife.com".
If you use an external link (http or https) the image block will target to a new window. Internal links will open in the same window.
The module can't be saved if no link has been entered!
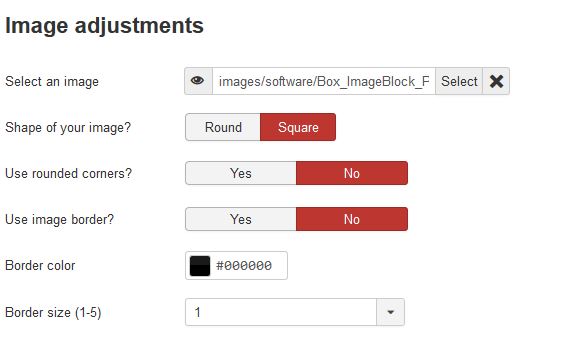
 Image Adjustments
Image Adjustments
You can select any image from your image folders. We recommend to prepare images in format JPG and size 300 x 300 pixel.
Additional image adjustments (PRO version only):
- Shape (PRO version only) : round or square
- Rounded corners (PRO version only): only available in square shape
- Image border (PRO version only): can be used as well in round and square shape
- Border color (PRO version only): adjust your border color with a color picker or enter color code in HEX-format directly
- Boder size (PRO version only): select thickness of your border between 1 and 5 pixel
 Logo adjustments (PRO version only):
Logo adjustments (PRO version only):
In PRO version you may also select a logo image for each image block which will display in the upper left corder of your image block.
The size will be reduced to 80 pixel maximum width. Your selected logo should be in format GIF or PNG with transparent background color to achive best results.
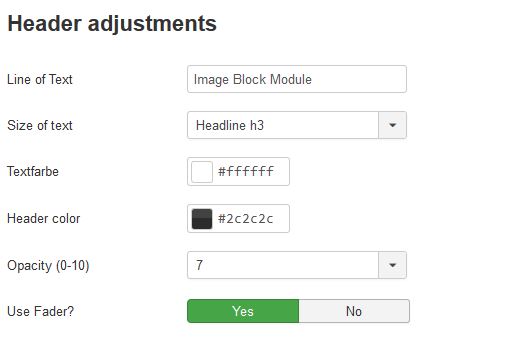
 Header adjustments:
Header adjustments:
If you leave your line of text empty the header banner will not be displayed.
If you enter text here the header banner will be displayed in the lower third of the image block. You may adjust the size of your header text.
Select from headline size H1, H2, H3, H4, H5 or paragraph p.
Color of text and color of the banner can be changed using the color selectors or enter in HEX-format.
Transparency is by default set to 70%. It can only be changed on PRO Version.
Fader function is available in PRO-Version only. If activated the header with the line of text will not be displayed in normal view, but will be faded in as the mouse is placed within the block (fade in function) and will fade out upon leaving the block.
Examples
|
Simple Image Block |
Image Block with border |
Image Block with border - rounded corners |
 |
 |
 |
|
Image Block without banner |
Image Block with logo |
|
 |
 |
|
Fader activated - normal view |
Fader activated - Mouse over fading in |
Fader activated - Mouse over fully visible |
 |
 |
 |
Get Image Block FREE-Version
Order Image Block PRO-Version