So fügen Sie Ihrem VirtueMart 3 Produkte hinzu
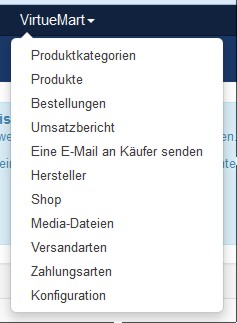
Loggen Sie sich in den Adminbereich Ihres JOOMLA 3.x ein. Oben im Hauptmenü finden Sie ein eigenes Virtuemartmenü. Klicken Sie auf PRODUKTE!

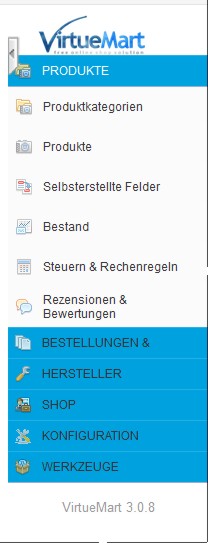
Auf der linken Seite finden Sie nun stets das Virtuemartmenü.

Auf der Seite der Produktliste haben Sie die Möglichkeit oben die Filter zu setzen um bei großen Produktmengen die Übersicht zu behalten.

Klicken Sie NEU um ein weiteres Produkt hinzuzufügen. 
Zunächst geben Sie die Produktbezeichnung ein.

Die Artikelnummer können Sie selber vergeben, andernfalls wird VirtueMart einfach die interne ArtikelID hier einsetzen, das Feld kann also frei bleiben.

Die Kategorie muss angegeben werden, andernfalls erscheint der Artikel nicht. Es können einem Artikel mehrere Kategorien zugewiesen werden. In diesem Fall wird der Artikel auch mehrfach im Shop/Katalog abgebildet.

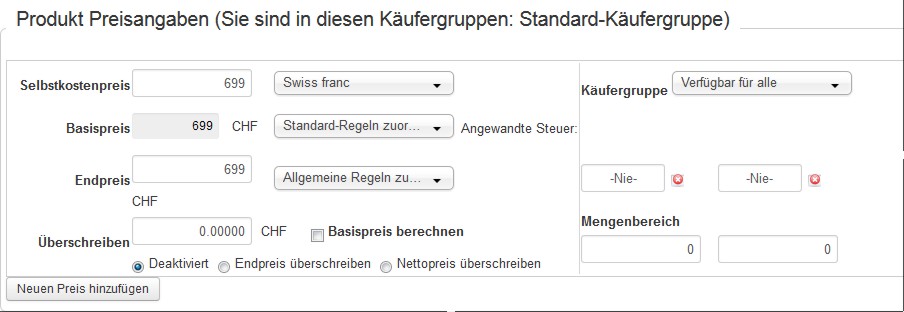
Als nächstes geben Sie die Preise ein.

VirtueMart Produktbeschreibung
Oben finden Sie die verschiedenen Karteireiter zur PRODUKTBESCHREIBUNG

Hier können eine Kurzbeschreibung und eine detaillierte Beschreibung eingefügt werden.
VirtueMart Produktstatus
Unter dem Karteireiter PRODUKTSTATUS können Sie Lagermengen verwalten oder Mindestbestellmengen festlegen. Wird VirtueMart als Katalog und nicht als Online-Shop verwendet stehen diese Kontrollen nicht zur Verfügung, bzw. sind wirkungslos.

VirtueMart Produktmaße und Gewichte
Im Karteireiter MASSE UND GEWICHT können Verpackungsmaße und Gewichte angegeben werden. Daraus kann VirtueMart die Versandkosten berechnen. Wird VirtueMart als Katalog und nicht als Online-Shop verwendet stehen diese Kontrollen nicht zur Verfügung, bzw. sind wirkungslos.

VirtueMart Produktbilder hochladen
Im Karteireiter PRODUKTABBILDUNGEN fügen Sie Bilder hinzu.

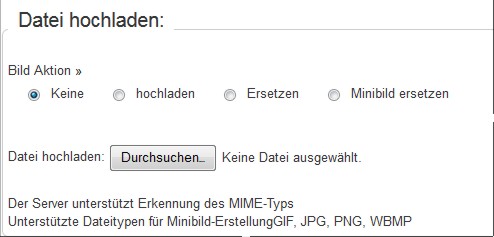
Im unteren Bereich der Seite finden Sie die Upload Funktionen.

Bitte beachten Sie, daß zu große Bilder Ihre Webseiten langsam machen und Kunden auf Mobilgeräten verprellt werden, denn die Datenmenge ist ebenfalls viel zu groß.
Im Shop werden die Bilder sowieso verkleindert dargestellt, und falls der Kunde auf die Vollansicht klickt, genügt eine Größe von 800x600 Pixeln.
Auch die Bildauflösung muß nicht so groß sein, wie sie von Ihrer Kamera geliefert wird. Ein Bildschirm stellt nur 72DPI dar, also macht eine Auflösung von z.B. 300DPI das Bild nur unnötig Speicher fressend. Der Kunde soll das Bild ja nicht als hochauflösendes Wohnzimmerbild erhalten, sondern nur auf dem Monitor gut sehen können.
Selbsterstellte Felder
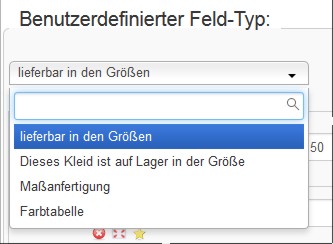
In den Selbsterstellten Feldern können Sie die zuvor erzeugten Felder jedem einzelnen Produkt hinzufügen.

Klicken Sie in der Liste der Felder diejenigen Felder an die Sie hinzufügen möchten.

Unten erscheint die Liste der gewählten Felder die im Shop mit diesem Produkt angezeigt werden.

Mit diesem Button können Sie jedes Feld wieder löschen 
Wenn Sie die Reihenfolge in der die Felder dargestellt werden sollen ändern möchten, können Sie jedes Feld mit der Maus verschieben indem Sie hierauf klicken und ziehen 
Zum Abschluss NICHT VERGESSEN alles zu speichern