 MeinePreise Joomla Komponente & Plugin ist eine einfach erstellbare Preisliste für Dienstleister.
MeinePreise Joomla Komponente & Plugin ist eine einfach erstellbare Preisliste für Dienstleister.
Diese Komponente wurde speziell für kleine Dienstleister und Läden wie Tauchschulen, Paraglidingschulen, Tennis Center und ähnliche entwickelt. Diese Dienstleister benötigen eine Darstellung ihrer Preislisten und Leihgebühren für Material.
Um auf die Preise an vielen unterschiedlichen Stellen im Inhalt zugreifen zu können und nicht auf allen Seiten ständig Änderungen vornehmen zu müssen, haben wir diese Software entwickelt. Preisänderungen werden nur an einer Stelle durchgeführt und sind sofort auf allen Seiten aktualisiert.
Eine sehr spezielle Funktion von MeinePreise wurde für Nutzer entwickelt die mehrere unterschiedliche Webseiten in evtl. mehreren Sprachen betreiben. Sie können eine Preisliste auf einer Domain pflegen und auf allen anderen Domains darauf zugreifen. Als spezielisierte Entwickler für multilinguale Webseiten haben wir diese Funktion für viele Kunden dringend benötigt. Sie haben die Preisliste auf einer Seite, auf allen anderen Domains muss nur das Plugin installiert werden.
Dieser "Seitenübergreifender Datenzugang" ist nur verfügbar wenn Sie alle Domains auf dem selben Server betreiben. Serverübergreifender Datenverkehr ist aus Sicherheitsgründen bei den meisten Servern nicht zulässig.
DOWNLOAD UND INSTALLATION
Nach dem Kauf können Sie die Komponente und das Plugin herunterladen. Die beiden kommen zusammen in einem UNZIP-FIRST.ZIP Archiv. Bitte entpacken Sie dieses zuerst um die Komponente und das Plugin zu trennen. Dann installieren Sie beide mit Hilfe der Joomla Installationsfunktion.
PREIS
Der Preis für die Software inklusive updates für 12 Monate beträgt {SHOWPRICE id:="2"}
Die Software funktioniert auch nach 12 Monaten weiter. Lediglich Updates werden nicht weiter kostenlos zur Verfügung gestellt.
License & Terms of Service
You should carefully read the following License & Terms of Service.
GNU/GPL LICENSE
The software distributed by WEBMASTER SERVICE TENERIFE (the "products") consists of components, modules and plugins for the Joomla application framework (also identified as "Joomla extensions" as a whole).
The products are free software; you can redistribute a product and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. All existing copyrights must be prominently visible on all modified versions of this software.
The products are distributed in the hope that they will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. Please read the complete GNU General Public License for more details.
PROPRIETARY LICENSE
You are authorized to make any necessary modification(s) to the products' templates to fit your purposes. You may not however redistribute or release any modifications as GPL or otherwise. You must also not change or remove the copyright information in the HTML, CSS and JavaScript files. Please contact us if you have any requirements that are not covered by these terms.
TERMS OF SERVICE
Our website provides a download service for the products in accordance with the licenses listed above and the following Terms Of Service issued by our company, WEBMASTER SERVICE TENERIFE:
- Unlimited product usage granted: Your purchase grants you the rights to download the products 3 times and use in as many domains and/or websites as you wish.
- Product modifications: You are authorized to make any necessary modification(s) to the products to fit your purposes. Redistribution of the product or any modified version must always be done in accordance with the GNU/GPL license. In this case, you must also not change or remove the copyright information in the header of the XML descriptor file or in PHP files.
- Template modifications: You are authorized to make any necessary modification(s) to the templates included in our products available under subscription to fit your purposes. It is strictly prohibited however to redistribute or release any modifications that apply to HTML, CSS or JavaScript files as GPL or otherwise, for the sake of porting/forking these templates to any platforms and/or content management systems. You must also not change or remove the copyright information in the HTML, CSS and JavaScript files.
- Updates: All of the products are designed for the latest stable (LTS/Long Term Support) version of Joomla unless stated otherwise, but we can give no guarantee, that the products will run with future versions of Joomla.
- Delivery: The products may be downloaded immediately after payment. The download attempts are limited to 3 downloads.
- Assignability: You may not sub-license, assign, or transfer your subscription to anyone else without prior written consent from WEBMASTER SERVICE TENERIFE.
- Ownership: You may not claim intellectual or exclusive ownership to any of the products, modified or unmodified. All products are property of WEBMASTER SERVICE TENERIFE. The products are provided “as is” without warranty of any kind, either expressed or implied. In no event shall our juridical person be liable for any damages including, but not limited to, direct, indirect, special, incidental or consequential damages or other losses arising out of the use of or inability to use the products.
- Return/Refund Policy: Since our company is offering non-tangible irrevocable goods we do not issue refunds after a purchase, which you are responsible for understanding upon purchasing. Please make sure that you have carefully read all relevant documentation and tried out the demos.
- Warranty:WEBMASTER SERVICE TENERIFE does not warranty or guarantee these products in any manner. We cannot guarantee they will function with all 3rd party extensions or templates as there is currently no certification process for such extensions or templates. All WEBMASTER SERVICE TENERIFE products are tested to work on all major browsers like Mozilla Firefox, Microsoft Internet Explorer (version 7 and newer), Google Chrome, Opera, Apple Safari (version 3 and newer).
- Support:WEBMASTER SERVICE TENERIFE offers commercial extensions "as is", with no implied meaning that they will function exactly as you wish or with all 3rd party extensions. Further, we offer no technical support via email or otherwise for installation, customization, administration of Joomla. Any necesary support will be charged seperately and is not part of your purchase.
COPYRIGHTED MATERIAL
All of the content on this web site is protected from re-use and publication by our existing copyrights. Violating these rights by reproducing the copy in print or online is a violation of these terms.
MeinePreise Komponente
Sie finden die MeinePreise Komponente in Ihrem JOOMLA Adminbereich im Komponentenmenü.
Als erstes sollten Sie einige KATEGORIEN definieren.

Fügen Sie eine neue Kategorie hinzu durch drücken des NEU Button.

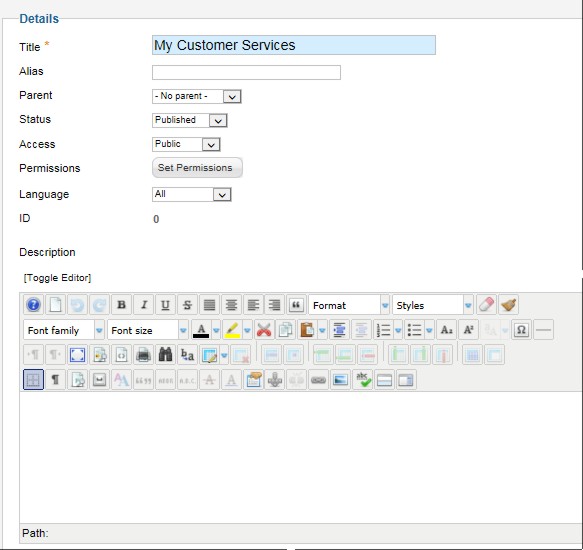
Bennen Sie die Kategorie, den Alias können Sie frei lassen, er wird automatisch erstellt. Falls die neue Kategorie eine Sub-Kategorie ist können Sie die übergeordnete Kategorie bestimmen.
Spracheinstellungen und Beschreibung sind optional. Sie sollten keine speziellen Buchstaben wie Umlaute ö,ä,ü für die Bezeichnung der Kategorie verwenden.
Sie benötigen die Kategoriebezeichnungenspäter um Ihre Preislisten mit dem Plugin aufzurufen. Dabei führen Umlaute in den Plugin Codes oft zu Problemen. Die Kategorienamen sind für den Kunden nicht sichtbar, daher könnten auch einfache Bezeichnungen wie "Liste1", "Liste2" usw. verwendung finden.
Speichern Sie die Kategorie.

Die Kategoriene sind nötig um unterschiedliche Preislisten zu generieren.
Sie rufen die unterschiedlichen Preislisten mit den Kategoriebezeichnungen auf.
z.B.
Kategorie = "MeineDienste" für die Kurse die Sie anbieten
Kategorie = "Verleih" für die Ausrüstung die Sie vermieten
Jetzt fügen Sie Ihre Preise hinzu
Nachdem Sie Ihre Kategorien definiert haben, können Sie Ihre Preislisten eingeben.
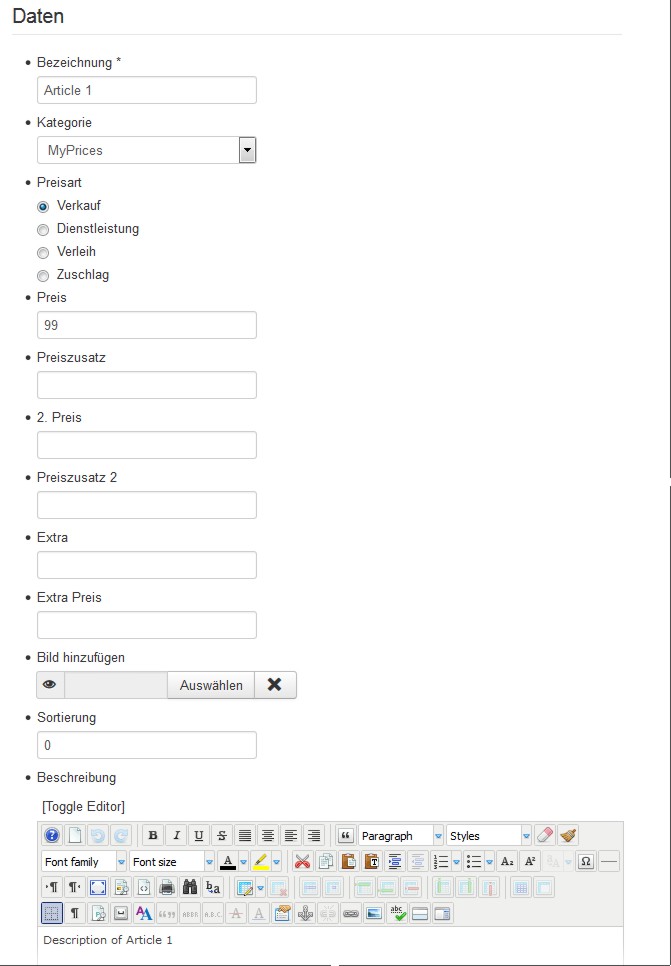
Ein neuer Preis:

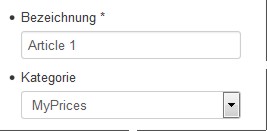
Benennen Sie Ihren Preis, z.B. "Bungee Jumping Course"
Wählen Sie die Kategorie.

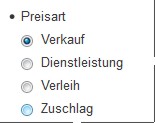
 Bestimmen Sie die Art des Preises
Bestimmen Sie die Art des Preises
- Etwas zu Verkaufen
- Ein Service wie der Bungee Jumping Course
- Etwas zu vermieten
- oder ein Zuschlag Preis (In der Preisliste wird dieser Preis automatisch mit einem "+" vor dem Preis dargestellt)
Sie können 2 Preise und ein zusätzlichen Zuschlag definieren.
Normalerweise werden Sie nur den ersten Preis verwenden. Ihre Liste sieht dann so aus:
| Bungee Course | 250 € |
In einigen Fällen haben Sie vielleicht 2 unterschiedliche Preise, z.B. pro Tag und pro Woche oder Sommer und Winter. In diesem Fall können Sie zwei Preise beutzen, die Überschriften bestimmen Sie später im Plugin. Ihre Liste sieht dann so aus:
| Courses | Winter | Summer |
| Bungee Course | 250 € | 290 € |
"Zusatz für Preis" und "Zusatz für Preis 2" ist ein Text der hochgestellt hinter dem Preis als Referenz dargestellt wird. Das würde so aussehen:
| Bungee Course | 250 € 1 |
1) Bungee Seil inklusive
Wenn Sie den Zusatztext zusammen mit einem Zuschlagpreis verwenden, wird der Text in einer separaten Spalte dargestellt. Dies kann verwendet werden um Extra Zuschläge darzustellen und würde so aussehen:
| Bungee Course | 250 € | Licensefee | + 45 € |
Sortierung
Die Sortierung kann genutzt werden um Ihre Preise in einer bestimmten Reihenfolge auflisten zu können. Sie können sowohl 0, 1, 2, 3 ... als auch a, b, c, d ... oder ähnlich verwenden. Wenn Sie keine Sortierung angeben, werden die Preise alphabetisch nach den Bezeichnungen sortiert.
Beschreibung
Die Beschreibung ist optional. Sie wird unter der Bezeichnung dargestellt und würde so aussehen:
|
Bungee Course minimum age 16 years |
250 € |
MeinePreise PLUGIN
Nach der Installation des Plugin, vergessen Sie nicht dieses zu "veröffentlichen".
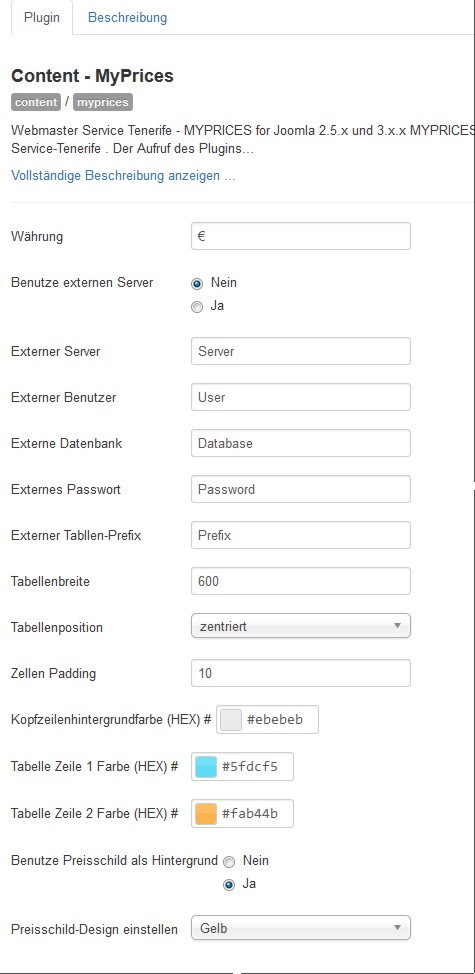
Sie haben verschiedene Einstellungen in diesem Plugin zur Verfügung:

Zunächst sollten Sie die Währung einstellen auf die sich Ihre Preise bezieht. Standard ist €.
Externen Server benutzen (default = NO)
Wenn Sie dieses Plugin auf der Seite www.bbb.com installieren, Ihre MeinePreise Komponente mit der Preisliste jedoch auf der Webseite www.aaa.com installiert ist, können Sie auf den externen SQL-Server der Seite www.aaa.com zugreifen um die Preise zu bekommen. So müssen Sie nur eine Preisliste pflegen während alle Ihre Seiten darauf zugreifen können.
ACHTUNG! Diese Funktion wird wahrscheinlich durch Sicherheitseinstellungen der Server blockiert, wenn Sie Ihre Seiten auf unterschiedlichen Servern betreiben. Liegen alle Domains auf dem selben Server funktioniert dieser domainübergreifende Datenzugriff einwandfrei.
Die folgenden Einstellungen sind nur notwendig wenn "Externer Server" auf JA gesetzt ist!
- Externer Server : Name of the external SQL-Server
- Externer Benutzer : User-ID of the external SQL-Server
- Externe Datenbank : Name of the external Database
- Externes Password : Password of the external Database
- Externer Table Prefix : Prefix of the external database e.g. JOS_
Diese Einstellungen verändern die Darstellung Ihrer MeinePreise Preisliste:
- Tabellenbreite (default = 100%) : kann in Prozent oder Pixel angegeben werden z.B. 450px, die Standardeinstellung ist 100%
- Tabllenposition : Die Tabellen können linksbündig, rechtsbündig oder zentriert angezeigt werden.
- Zellen Padding : gibt den Abstand des Zelleninhalts zum Zellenrand in Pixeln an. Die Angabe muss numerisch sein, kein px anfügen!
- Kopfzeilenhintergrundfarbe : ist die Hintergrundfarbe der Kopfzeilen, falls eine Überschrift dargestellt wird. (Angabe als HEX)
- Farben der Tabllenzeilen 1 und 2 können angegeben werden. Alle Tabellen werden wechselweise pro Zeile mit diesen Hintergrundfarben dargestellt. Wenn Sie einheitliche Farben wünschen müssen Sie gleiche Farben für beide angeben.(HEX)
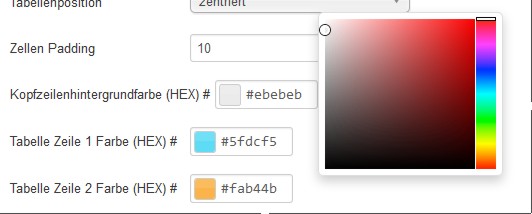
 Farbeinstellungen können direkt als Hexadecimalwert eingegeben werden oder sie klicken auf das Farb-Icon um die grafische Farbeinstellung zu öffnen.
Farbeinstellungen können direkt als Hexadecimalwert eingegeben werden oder sie klicken auf das Farb-Icon um die grafische Farbeinstellung zu öffnen.
Diese Einstellungen beeinflussen die Darstellung von Einzelpreisen

Für die Preisschilder der Einzelpreise können Sie Ihre Standard Preisschildgrafik wählen. Zur Verfügung stehen:
- Keine Grafik
- gelbes Preisschild
- blaues Preisschild
- pinkes Preisschild
- großes vertikales rotes Preisschild
Aufruf des MeinePreise Plugin
Es gibt zwei Arten die Presie aufzurufen. Erstens als Liste und zweitens als Einzelpreise.
Bitte beachten Sie, dass alle Codezeilen die unten dargestellt wurden unbedingt OHNE die Leerzeichen nach und vor den Klammern eingegeben werden müssen. Wir mussten diese Leerzeichen einfügen um eine Ausführung der Codezeilen durch das aktive MeinePreise Plugin auf dieser Seite zu verhindern.
Rufe eine komplette Preisliste auf:
{ MYPRICES cat:="Name of the Category" }
{MYPRICES cat:="MyPrices"}
Optionen
Zeige Liste mit Beschreibungen
{ MYPRICES cat:="Name of the Category" desc:="true" }
{MYPRICES cat:="MyPrices" desc:="true"}
Zeige Liste mit Spaltenüberschriften
{ MYPRICES cat:="Name of the Category" header:="Courses|Winter|Summer" }
benutzen Sie das Pipe Zeichen | um die Überscriften zu trennen
{MYPRICES cat:="MyServices" header:="Courses|Winter|Summer"}
Zeige Preisliste mit Definitionstext vor jedem Preis
{ MYPRICES cat:="Name of the Category" preprice:="Winter" preprice2:="Summer" }
{MYPRICES cat:="MyServices" preprice:="Winter " preprice2:="Summer "}
Zeige Preisliste mit Definitionstext nach jedem Preis
{ MYPRICES cat:="Name of the Category" aftprice:="per person" aftprice2:="per day" }
{MYPRICES cat:="MyServices" aftprice:=" per person" aftprice2:=" per day"}
Zeige Preisliste mit Zuschlägen
{ MYPRICES cat:="Name of the Category" }
{MYPRICES cat:="MySupplements"}
Zeige Preisliste für Artikel mit Extras
{ MYPRICES cat:="Name of the Category" }
{MYPRICES cat:="MyExtras"}
Aufruf eines einzelnen Preises:
{ SHOWPRICE id:="ID of the price" }
Dies wird einen einzelnen Preis in Ihrem Inhalt darstellen, so dass Sie Ihre Angebote mit aktuellen Preisen beschreiben können. Suchen Sie die ID-Nummer des Artikels oder der Dienstleistung in Ihrer MeinePreise Komponente heraus.
Besipiel:
Der Preis für Artikel 1 ist { SHOWPRICE id:="15" }.
Ergebnis:
Der Preis für Artikel 1 ist {SHOWPRICE id:="3"}
Option - Ohne Preisschildgrafik
Um einen Preis ohne jede Preisschildgrafik darzustellen geben Sie im Aufrufcode des Plugin einfach die Option label:="none" ein.
Beispiel:
Der Presi für Artikel 1 ist { SHOWPRICE id:="15" label:="none" }.
Ergebnis:
Der Preis für Artikel 1 ist {SHOWPRICE id:="3" label:="none"}
Option - Individuelle Änderung des Preisschildes
Um einen Preis mit unterschiedlichen Preisschildgrafiken darzustellen geben Sie im Aufrufcode des Plugin einfach eine der folgenden Optionen ein:
Beispiel:
Der Preis für Artikel 1 ist { SHOWPRICE id:="15" label:="blue" }.
Ergebnis:
Der Presi für Artikel 1 ist {SHOWPRICE id:="3" label:="blue"}
Beispiel:
Der Preis für Artikel 1 ist { SHOWPRICE id:="15" label:="pink" }.
Ergebnis:
Der Preis für Artikel 1 ist {SHOWPRICE id:="3" label:="pink"}
Beispiel:
Der Preis für Artikel 1 ist { SHOWPRICE id:="15" label:="yellow" }.
Ergebnis:
Der Presi für Artikel 1 ist {SHOWPRICE id:="3" label:="yellow"}
Option - Großes vertikales Preisschild
Dieses große rote vertikale Preisschild wird immer auf der rechten Seite angezeigt (float: right).
Beispiel:
Der Preis für Artikel 1 ist { SHOWPRICE id:="15" label:="redvertical" }.
Ergebnis:
Der Preis für Artikel 1 ist {SHOWPRICE id:="3" label:="redvertical"}
JETZT BESTELLEN
{ BreezingForms : MyPrices}
