- Details
- Category: Software
The Joomla plugin DAYCOUNTER is a software designed for Joomla 3.1.x and higher. Joomla versions below this level are not supported. In case you are still using an older version of Joomla it is about time to update. On request we can do this for you and bring your complete page up to date. Just contact us in case you need help.
This plugin can be used to count days from or until a certain date. This plugin can be used as simple countdown or as day counter for the duration of an event.
Supported JOOMLA versions:
Joomla 3.1.x ![]()
Joomla 4.x.x ![]()
Supported languages:
![]()
![]()
![]()
![]()
![]()
Installation of the plugin:
Use the Joomla installation functions to install this plugin.
Adjustments of the plugin:
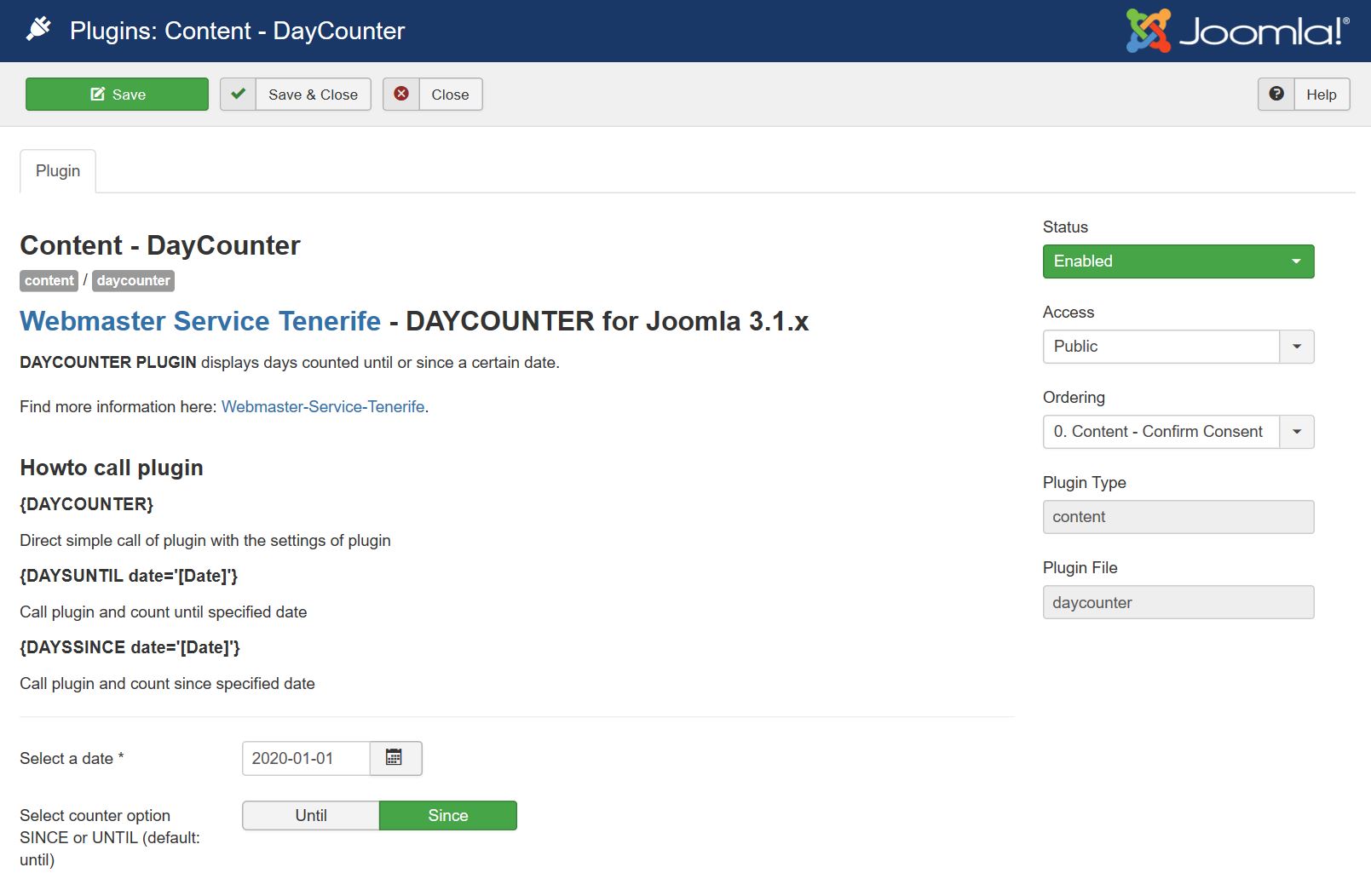
First you should activate the plugin.
The following adjustments are possible:
Choose the date until or from which you want to count. The default date is the catual date.
Then select if you wnat to count until or from this date.
If the count is set to until (countdown function), "elapsed" will be displayed when the count is zero or negative.
Call the plugins in articles or modules:
There are thre different possible call of the plugin:
Option 1 - Standard call with the adjustments from the plugin: { DAYCOUNTER }
You must enter the code without spaces before and after the brackets to make it work!
Example: Days since 01.01.2020 = {DAYCOUNTER}
To activate the DayCounter plugin for several counts to differnt dates you can use Option 2 + 3 (available in PRO only)
Option 2 (PRO only) - Individual call as countdown passing the date within the code: { DAYSUNTIL date="[Date]" }
You must enter the code without spaces before and after the brackets to make it work!
Example: Days until Christmas 2025 (24.12.2025) = {DAYSUNTIL date="24.12.2025"}
Option 3 (PRO only) - Individual call as counter since passing the date within the code: { DAYSSINCE date="[Date]" }
You must enter the code without spaces before and after the brackets to make it work!
Example: Days since new year 2000 (01.01.2000) = {DAYSSINCE date="01.01.2000"}
Example: Since the beginning of the infection of patient ZERO in WuHan on 17.11.2019 the CORONA-Crisis is already lasting {DAYSSINCE date="17.11.2019"} .
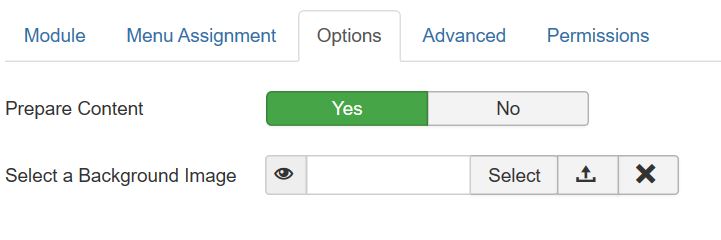
The plugin may be used in articles as well as within modules. IMPORTANT! In modules you must activate the option "prepair content", so the code will be prosessed and not just displayed.
Get the Joomla DayCounter Plugin now
Download FREE version|green solid
Get PRO version|red solid
 { BreezingForms : DayCounter}
{ BreezingForms : DayCounter}
- Details
- Category: Software
 Plugin for JOOMLA 2.5 and JOOMLA 3.X
Plugin for JOOMLA 2.5 and JOOMLA 3.X
With this easy to use Joomla Plugin you can display your videos from JW-Video-Platform anywhere in your content or whithin any custom module.
If you use JW Platform for your videos, you need to include javascript to your Joomla content to display the videos. Unfortunately your editor will delete any script code.
The solution is a plugin that will include your video codes.
- Details
- Category: Software
 MYPRICES Joomla Component & Plugin is an easy to use pricelist for service provider.
MYPRICES Joomla Component & Plugin is an easy to use pricelist for service provider.
It has been developed for small service providers or shops like Dive Centres, Paragliding Schools and Tennis Centres. These service providers have pricelists of their services and rental prices.
To be able to refer to the prices in many locations in the content we have developed MYPRICES. Now all prices can be changed in one single component, and do not have to be edited in many different pages.
A very special feature of MYPRICES has been developed for our customers who are running several webpages with different domains in different languages. As designers of multilingual webpages we needed this feature urgently. It allows you to have your prices in ONE PAGE ONLY, so just one single change necessary. All other domains only need the plugin and will receive the prices from the one and only database. This "crosspage data access" is available only if you are running all domains on the same server.
DOWNLOAD AND INSTALL
After purchase you may download the component and plugin. They will come together in a UNZIP-FIRST.ZIP archive. Please unzip fisrt to seperate the component and the plugin.
Install both through your Joomla extension installation system.
PRICE
The price for this software including updates for 12 months is {SHOWPRICE id:="2"}
License & Terms of Service
You should carefully read the following License & Terms of Service.
GNU/GPL LICENSE
The software distributed by WEBMASTER SERVICE TENERIFE (the "products") consists of components, modules and plugins for the Joomla application framework (also identified as "Joomla extensions" as a whole).
The products are free software; you can redistribute a product and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. All existing copyrights must be prominently visible on all modified versions of this software.
The products are distributed in the hope that they will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. Please read the complete GNU General Public License for more details.
PROPRIETARY LICENSE
You are authorized to make any necessary modification(s) to the products' templates to fit your purposes. You may not however redistribute or release any modifications as GPL or otherwise. You must also not change or remove the copyright information in the HTML, CSS and JavaScript files. Please contact us if you have any requirements that are not covered by these terms.
TERMS OF SERVICE
Our website provides a download service for the products in accordance with the licenses listed above and the following Terms Of Service issued by our company, WEBMASTER SERVICE TENERIFE:
- Unlimited product usage granted: Your purchase grants you the rights to download the products 3 times and use in as many domains and/or websites as you wish.
- Product modifications: You are authorized to make any necessary modification(s) to the products to fit your purposes. Redistribution of the product or any modified version must always be done in accordance with the GNU/GPL license. In this case, you must also not change or remove the copyright information in the header of the XML descriptor file or in PHP files.
- Template modifications: You are authorized to make any necessary modification(s) to the templates included in our products available under subscription to fit your purposes. It is strictly prohibited however to redistribute or release any modifications that apply to HTML, CSS or JavaScript files as GPL or otherwise, for the sake of porting/forking these templates to any platforms and/or content management systems. You must also not change or remove the copyright information in the HTML, CSS and JavaScript files.
- Updates: All of the products are designed for the latest stable (LTS/Long Term Support) version of Joomla unless stated otherwise, but we can give no guarantee, that the products will run with future versions of Joomla.
- Delivery: The products may be downloaded immediately after payment. The download attempts are limited to 3 downloads.
- Assignability: You may not sub-license, assign, or transfer your subscription to anyone else without prior written consent from WEBMASTER SERVICE TENERIFE.
- Ownership: You may not claim intellectual or exclusive ownership to any of the products, modified or unmodified. All products are property of WEBMASTER SERVICE TENERIFE. The products are provided “as is” without warranty of any kind, either expressed or implied. In no event shall our juridical person be liable for any damages including, but not limited to, direct, indirect, special, incidental or consequential damages or other losses arising out of the use of or inability to use the products.
- Return/Refund Policy: Since our company is offering non-tangible irrevocable goods we do not issue refunds after a purchase, which you are responsible for understanding upon purchasing. Please make sure that you have carefully read all relevant documentation and tried out the demos.
- Warranty:WEBMASTER SERVICE TENERIFE does not warranty or guarantee these products in any manner. We cannot guarantee they will function with all 3rd party extensions or templates as there is currently no certification process for such extensions or templates. All WEBMASTER SERVICE TENERIFE products are tested to work on all major browsers like Mozilla Firefox, Microsoft Internet Explorer (version 7 and newer), Google Chrome, Opera, Apple Safari (version 3 and newer).
- Support:WEBMASTER SERVICE TENERIFE offers commercial extensions "as is", with no implied meaning that they will function exactly as you wish or with all 3rd party extensions. Further, we offer no technical support via email or otherwise for installation, customization, administration of Joomla. Any necesary support will be charged seperately and is not part of your purchase.
COPYRIGHTED MATERIAL
All of the content on this web site is protected from re-use and publication by our existing copyrights. Violating these rights by reproducing the copy in print or online is a violation of these terms.
MYPRICES COMPONENT
Please find MYPRICES COMPONENT after installation in your JOOMLA Admin Area Components Menu.
First you should define some CATEGORIES.

Add a new Category by pressing the NEW Button.

Name your Category, you may leave the alias free, it will be set by Joomla automatically. If this Category is a Subcategory you may adjust the Parent Category.
Language settings and Descriptions are optional. You should not use any special characters or spaces in your category names. German words with ö,ä,ü should be avoided as well as ñ, á, é, ó, ú in spanish pages.
Your category names are used to address the listings in your plugin code later on, these names must not be readable towards your customers as they will not get them to see. You may also use names like "list1", "list2" etc.
Save the category.

Categories are important to select different prices.
You will have the option to display different pricelists in your content, each pricelist will be called by the category title.
e.g.
Category = "MyServices" for the courses that you offer
Category = "Rental" for the equipment you rent out for the course participants
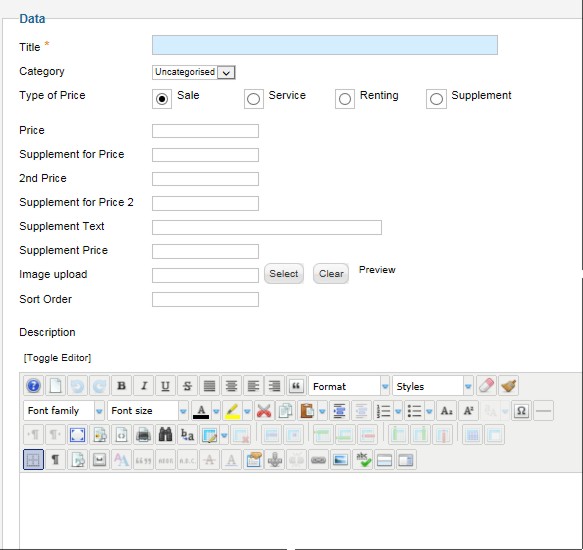
Now add your prices
After you have defined the Categories you may now add your prices to the listing.
Add a new price:

Now you can name your price, e.g. "Bungee Jumping Course"
Select the Category
Select the type of price
- something to sell
- a service like the Bungee Jumping Course
- something for rent
- or a supplemental price (In the Pricelist this price will automatically be displayed with a "+" before the price)
You can have 2 main prices and an additional suppelement price.
Usually you will only use the first price. Your listing then will look like this:
| Bungee Course | 250 € |
In some cases you have 2 different prices e.g. one per day and another per week, so you can use price and 2nd price. The header title of each price will be defined late in the plugin. Your listing will look like this:
| Courses | Winter | Summer |
| Bungee Course | 250 € | 290 € |
"Supplement for Price" and "Supplement for Price 2" is a text that will be displayed superscripted behind the price as a reference which you can refer to later in your content. This would look like this:
| Bungee Course | 250 € 1 |
1) Bungee rope included
If you use a Supplement Text and Supplement Price, this will be shown in two extra columns. It can be used to display extra charges and it would look like this:
| Bungee Course | 250 € | Licensefee | + 45 € |
Sort order
The sort order is important to order your listing, you may use 0, 1, 2, 3 ... as well as a, b, c, d ... or other. If you do not give a sort order, all your prices will be listed in an alphabetical order by the title.
Description
The description is optional. It can be displayed below the Title and would look like this:
|
Bungee Course minimum age 16 years |
250 € |
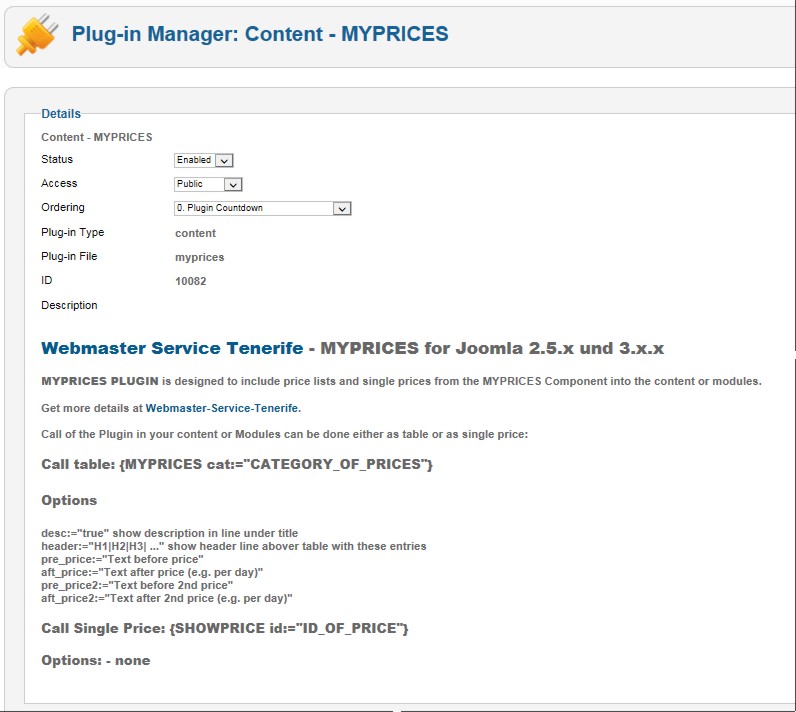
MYPRICES PLUGIN
After installation of the Plugin you need to "Enable" it.

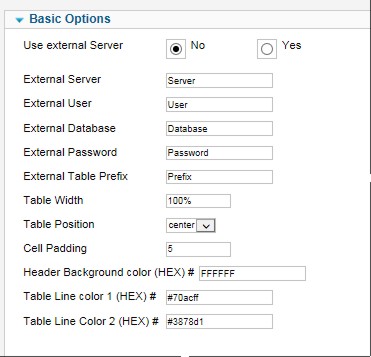
You have several adjustments available in this plugin:

Use external Server (default = NO)
If you install this Plugin on webpage www.bbb.com but your MYPRICES component with all your pricelists is installed on webpage www.aaa.com you can use the external SQL-Server from www.aaa.com to get your pricelists displayed.
The following adjustments are only necessary if "External Server" is set to YES!
- External Server : Name of the external SQL-Server
- External User : User-ID of the external SQL-Server
- External Database : Name of the external Database
- External Password : Password of the external Database
- External Table Prefix : Prefix of the external database e.g. JOS_
These adjustments change the appearance of your MYPRICES pricelists:
- Table width (default = 100%) : can be set to percent or pixel of the desired width e.g. 450px, by default it will be 100%
- Table position : you can have the table leftbound, rightbound or in the middle of the page.
- Cell Padding : gives the distance of each cell of the table to the content text in pixel within the cell. Must be numbers only no px!
- Header Background color : is the color of the header of the table (use HEX)
- Table Line color 1 and 2 will determine the backgroundcolors of your pricelist lines. If you want a unique color for all lines you must set here equal values (HEX)
CALL of MYPRICES Plugin
There are two ways to call the prices.
Please note that you need to write the code lines noted below WITHOUT the spaces before and after the brackets. We needed to add these spaces to avoid the code line to be processed by the active myprices plugin.
Call a complete List:
{ MYPRICES cat:="Name of the Category" }
{MYPRICES cat:="MyPrices"}
Options
Show Listing with description
{ MYPRICES cat:="Name of the Category" desc:="true" }
{MYPRICES cat:="MyPrices" desc:="true"}
Show Listing with a header
{ MYPRICES cat:="Name of the Category" header:="Courses|Winter|Summer" }
use the pipe sign | to seperate the header titles
{MYPRICES cat:="MyServices" header:="Courses|Winter|Summer"}
Show Listing with a defined text before each price
{ MYPRICES cat:="Name of the Category" preprice:="Winter" preprice2:="Summer" }
{MYPRICES cat:="MyServices" preprice:="Winter " preprice2:="Summer "}
Show Listing with a defined text after each price
{ MYPRICES cat:="Name of the Category" aftprice:="per person" aftprice2:="per day" }
{MYPRICES cat:="MyServices" aftprice:=" per person" aftprice2:=" per day"}
Show Listing with supplements
{ MYPRICES cat:="Name of the Category" }
{MYPRICES cat:="MySupplements"}
Show Listing for articles with extras
{ MYPRICES cat:="Name of the Category" }
{MYPRICES cat:="MyExtras"}
Call a single price:
{ SHOWPRICE id:="ID of the price" }
This will show a single price in your content, so you may use it to describe your offers in your content. Find the ID-number in your MYPRICES Component.
Example:
The price for Article 1 is { SHOWPRICE id:="15" }.
Result:
The price for Article 1 is {SHOWPRICE id:="3"}
Option - No price sticker label
To display the price without the sticker label adjusted in the plugin just add the option label:="none".
Example:
The price for Article 1 is { SHOWPRICE id:="15" label:="none" }.
Result:
The price for Article 1 is {SHOWPRICE id:="3" label:="none"}
Option - Change price sticker label individually
To display the price without the sticker label adjusted in the plugin just add the option label:="none".
Example:
The price for Article 1 is { SHOWPRICE id:="15" label:="blue" }.
Result:
The price for Article 1 is {SHOWPRICE id:="3" label:="blue"}
Example:
The price for Article 1 is { SHOWPRICE id:="15" label:="pink" }.
Result:
The price for Article 1 is {SHOWPRICE id:="3" label:="pink"}
Example:
The price for Article 1 is { SHOWPRICE id:="15" label:="yellow" }.
Result:
The price for Article 1 is {SHOWPRICE id:="3" label:="yellow"}
Option - Big vertical price label
This big red vertical price label will be displayed at the right side allways (float: right).
Example:
The price for Article 1 is { SHOWPRICE id:="15" label:="redvertical" }.
Result:
The price for Article 1 is {SHOWPRICE id:="3" label:="redvertical"}
ORDER NOW
{ BreezingForms : MyPrices}







 Free version does not support several DayCounters!
Free version does not support several DayCounters!